Join the dark sideBe the first to know about new products, special releases, and much more.
7,449 people enjoy it!Subscribe to the RSS Feed.

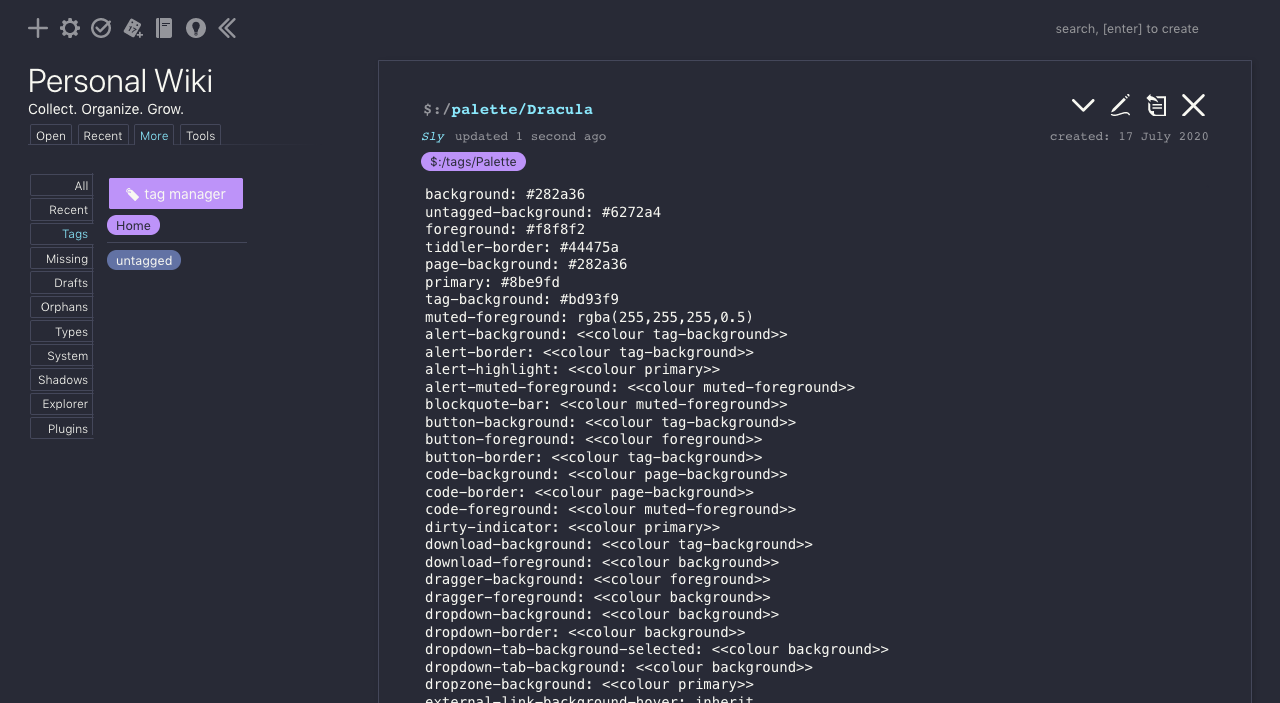
sample/Dracula.tid file.Open the Control Panel > Appereance > Palette, scroll down and clone a platte, rename it (change the name field) to Dracula and copy this code inside the editor:
alert-background: #bd93f9
alert-border: #bd93f9
alert-highlight: <<colour primary>>
alert-muted-foreground: <<colour muted-foreground>>
background: #282a36
blockquote-bar: <<colour muted-foreground>>
button-background: <<colour page-background>>
button-foreground: <<colour foreground>>
button-border: <<colour tag-background>>
code-background: <<colour page-background>>
code-border: <<colour page-background>>
code-foreground: <<colour muted-foreground>>
dirty-indicator: <<colour primary>>
download-background: #bd93f9
download-foreground: <<colour background>>
dragger-background: <<colour foreground>>
dragger-foreground: <<colour background>>
dropdown-background: <<colour background>>
dropdown-border: <<colour background>>
dropdown-tab-background-selected: <<colour background>>
dropdown-tab-background: <<colour background>>
dropzone-background: <<colour primary>>
external-link-background-hover: inherit
external-link-background-visited: inherit
external-link-background: inherit
external-link-foreground-hover: inherit
external-link-foreground-visited: <<colour tag-background>>
external-link-foreground: <<color primary>>
foreground: #f8f8f2
highlight-background: #44475a
highlight-foreground: #f1fa8c
message-background: #bd93f9
message-border: #bd93f9
message-foreground: <<colour foreground>>
modal-backdrop: <<colour page-background>>
modal-background: <<colour background>>
modal-border: <<colour background>>
modal-footer-background: <<colour background>>
modal-footer-border: <<colour background>>
modal-header-border: <<colour muted-foreground>>
muted-foreground: rgba(255,255,255,0.5)
notification-background: #bd93f9
notification-border: #bd93f9
page-background: #282a36
pre-background: #343746
pre-border: <<colour page-background>>
primary: #8be9fd
sidebar-button-foreground: <<colour foreground>>
sidebar-controls-foreground-hover: <<colour primary>>
sidebar-controls-foreground: <<colour muted-foreground>>
sidebar-foreground-shadow: transparent
sidebar-foreground: <<colour foreground>>
sidebar-muted-foreground-hover: <<colour primary>>
sidebar-muted-foreground: <<colour foreground>>
sidebar-tab-background-selected: <<colour page-background>>
sidebar-tab-background: transparent
sidebar-tab-border-selected: #44475a
sidebar-tab-border: #44475a
sidebar-tab-divider: #44475a
sidebar-tab-foreground-selected: <<colour primary>>
sidebar-tab-foreground: <<colour muted-foreground>>
sidebar-tiddler-link-foreground-hover: inherit
sidebar-tiddler-link-foreground: <<colour muted-foreground>>
site-title-foreground: <<colour foreground>>
static-alert-foreground: <<colour foreground>>
tab-background-selected: <<colour background>>
tab-background: transparent
tab-border-selected: #44475a
tab-border: #44475a
tab-divider: #44475a
tab-foreground-selected: <<colour primary>>
tab-foreground: <<colour muted-foreground>>
table-border: <<colour page-background>>
table-footer-background: rgba(0, 0, 0, 0.1)
table-header-background: rgba(0, 0, 0, 0.2)
tag-background: #bd93f9
tag-foreground: <<colour foreground>>
tiddler-background: <<colour background>>
tiddler-border: #44475a
tiddler-controls-foreground-hover: inherit
tiddler-controls-foreground-selected: <<colour foreground>>
tiddler-controls-foreground: <<colour forground>>
tiddler-editor-background: <<colour background>>
tiddler-editor-border-image: <<colour background>>
tiddler-editor-border: rgba(255,255,255,0.1)
tiddler-editor-fields-even: #44475a
tiddler-editor-fields-odd: <<colour page-background>>
tiddler-info-background: <<colour background>>
tiddler-info-border: <<colour page-background>>
tiddler-info-tab-background: <<colour background>>
tiddler-link-background: <<colour background>>
tiddler-link-foreground: <<colour primary>>
tiddler-subtitle-foreground: <<colour muted-foreground>>
tiddler-title-foreground: <<colour primary>>
toolbar-new-button:
toolbar-options-button:
toolbar-save-button:
toolbar-info-button:
toolbar-edit-button:
toolbar-close-button:
toolbar-delete-button:
toolbar-cancel-button:
toolbar-done-button:
untagged-background: #44475a
very-muted-foreground: rgba(255,255,255,0.2)