Dracula UI - Week 1
§Week-one progress
It’s now one week since we started working on Dracula UI. 🥳
Our team of 3 (Netto, Zeno, and Cookie) has been hard at work building what we believe will be the best dark-first collection of UI components and patterns.
The results from the Dracula UI questionnaire has been insane with over 430 responses. We’re really happy to see some amazing engagement, great ideas, and just how much love folks have for Dracula. 🧛♀️💜
We plan on sharing weekly updates of our progress, so stay tuned for some sweet screenshots, demos, and prototypes coming soon. Did we also mention we love feedback?
§Color system preview
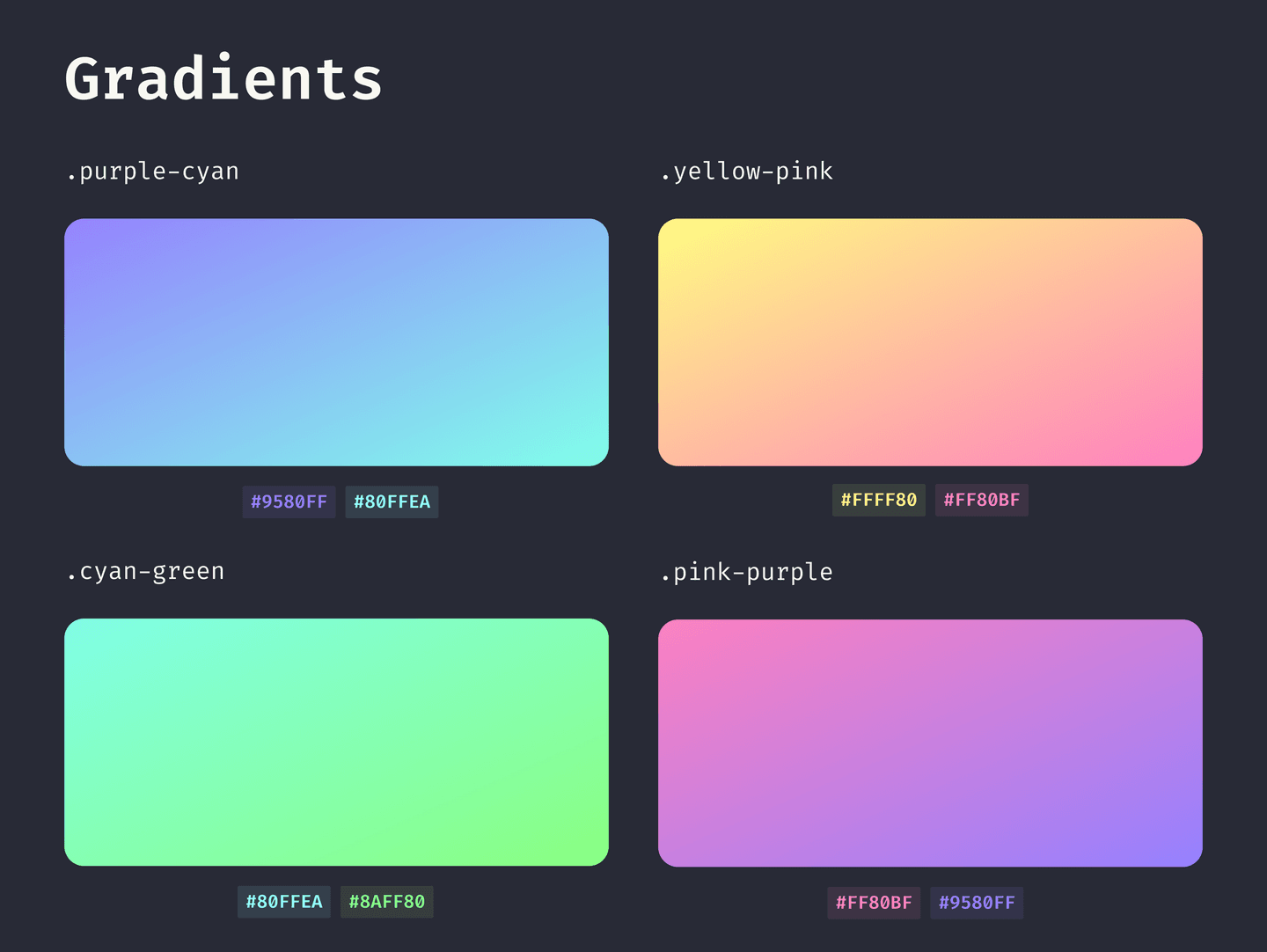
Here’s a sneak peek of our color system:

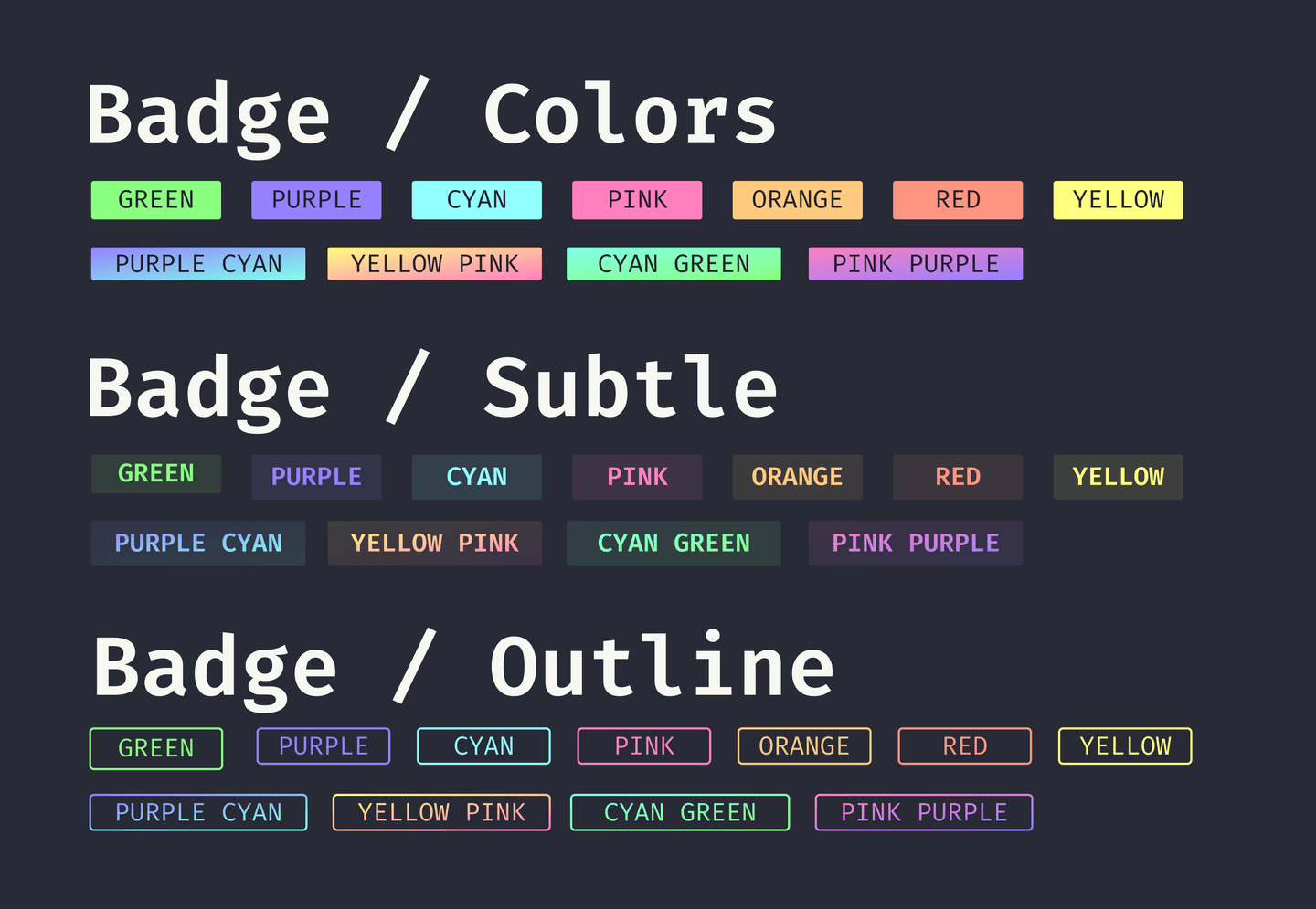
And here you can see the colors applied to specific Components such as Badge.

§Patterns in progress
Besides Components, we also want to explore the concept of Patterns.
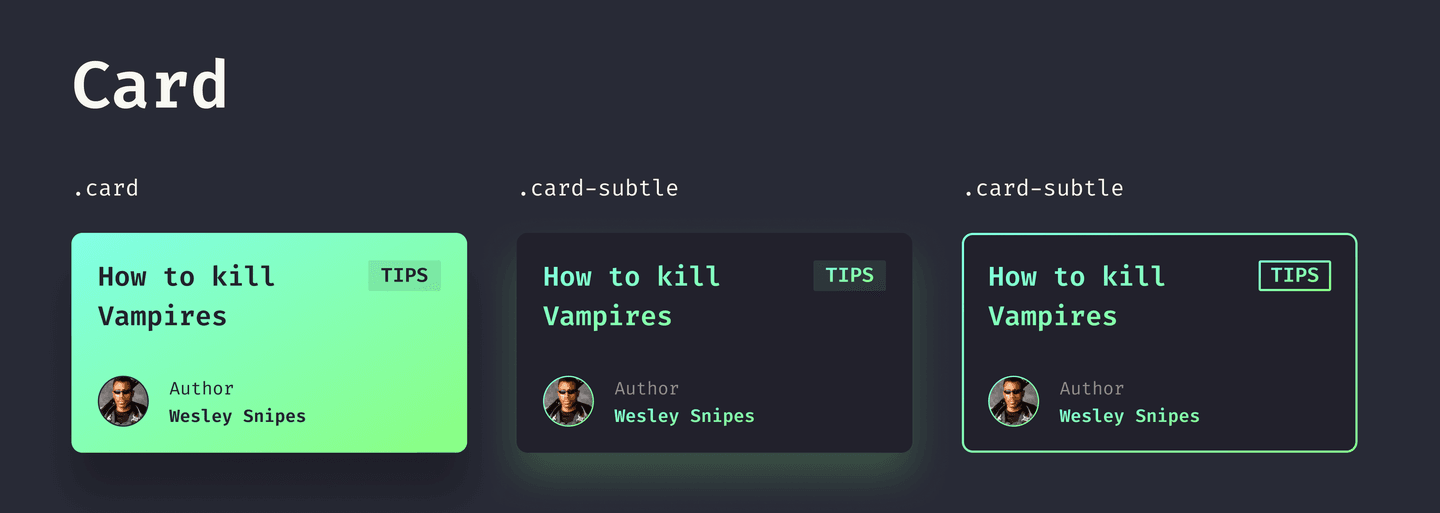
In the following screenshot, you can see a Card Pattern that uses lower-level Dracula UI components such as Title, Avatar, and Badge.

§Stay in touch
Thanks again for the amazing support so far.
Please drop us a note by replying to this email, or reach out on Twitter at @zenorocha and @nettofarah.
Happy hacking.